How to write SEO-friendly alt text for your images
What is alt text, and why is it important for SEO?
‘Alt text’ or ‘alternative text,’ a short text intended to describe an image or any other picture on a website to make it searchable and SEO friendly.
Every day more than 1 billion searches are done on Google Images. Today, image searches represent about 38% of all searches in search engines. That’s why optimizing your images is crucial; one step in doing so is to write SEO-friendly image alt texts.
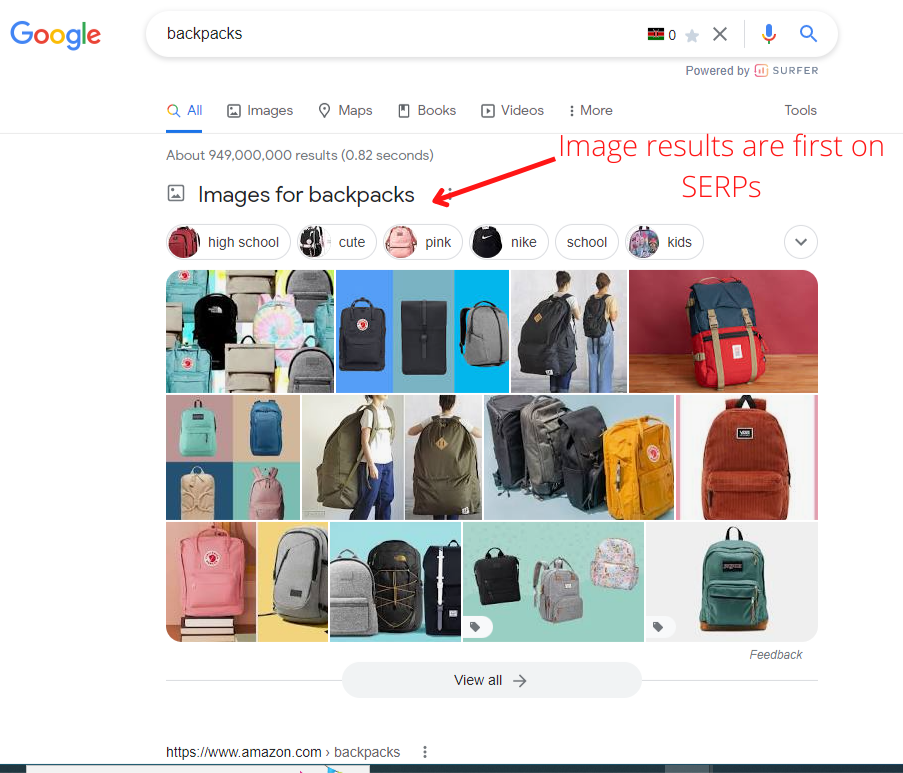
The screenshot above shows the first search engine results page (SERP) that Google produces for the search term “best backpacks.” Notice how, in addition to the “Images” tab at the top, Google pulls in a substantial pack of clickable images to the beginning of the main results page — before any organic text results are visible.

Well-written alt text is important to your website’s accessibility and search engine optimization (SEO).
Accessibility
- It’s read by screen readers in place of images, allowing your image content to be accessed by people who are blind or have a visual impairment.
- It can be helpful to people with specific sensory processing and learning disabilities.
- It’s displayed in place of the image in browsers if the image file hasn’t loaded or when the user has chosen not to view images.
SEO
Using alt text on your images can make for a better user experience, but it may also help earn you both explicit and implicit SEO benefits.
While search engine image recognition technology has vastly improved over the years, search crawlers still can’t “see” the images on a website page as we can, so it’s not wise to leave the interpretation solely in their hands. If they don’t understand or get it wrong, it’s possible you could either rank for unintended keywords or miss out on ranking altogether.
Image Traffic
One of the most important things image alt text can do for you is turn your images into hyperlinked search results that appear either in Google Images or as image packs. Image packs are special results displayed as a horizontal row of image links that can appear in any organic position, including the #1 spot on a SERP.
How do I write good alt text?
Describe the image as precisely as possible.
Alt text is, first and foremost, designed to provide text explanations of images for users who cannot see them.
An excellent point to note: generic doesn’t pay off when it comes to product descriptions. The devil is in the detail. You need to pay attention to the way you describe your products.
If an image truly doesn’t convey any meaning or value and is just for design purposes, it should live within the CSS, not HTML.
Keep it (relatively) short.
It’s advisable to keep alt text at around 125 characters or less. It was previously advised that popular screen readers cut alt text off after about 125 characters.
<img src="alt-text.jpg" alt="This is a very long alt text, which isn't user friendly, and will most likely be cut off by screen readers" />
While no longer a hard and fast rule, it is still a good guide for content creators and SEOs when writing alt text for complex images requiring longer descriptions.
Use your keywords.
Alt text provides you another opportunity to include your target keyword on a page and thus another opportunity to signal to search engines that your page is highly relevant to a particular search query.
While your first priority should be describing and providing context to the image if it makes sense to do so, include your keyword in the alt text of at least one image on the page.
Avoid keyword stuffing.
Google won’t dock you points for poorly written alt text, but you’ll be in trouble if you use your alt text as an opportunity to stuff as many relevant keywords as you can think of into it.
Focus on writing descriptive alt text that provides context to the image and if possible, includes your target keyword, and leave it at that.
Don’t include “image of,” “picture of,” etc., in your alt text. It’s already assumed your alt text refers to an image, so there’s no need to specify it.
Review for spelling errors.
Misspelled words in image alt text could hurt the user experience or confuse search engines crawling your site. You should review alt text like you would any other content on the page.

Don’t add alt text to ‘decorative’ images.
You should add alt text to most images on a webpage for the sake of SEO, UX, and accessibility — however, there are exceptions. Images that are purely decorative or are described in text nearby, for example, should have an empty alt attribute. Check out this decision tree for a more detailed breakdown of when to add alt text and when to not.
Use best practices for complex images.
Describe maps, charts, diagrams, and any other complex images using accessibility best practices. While browsers handle the longdesc=”” attribute differently, they are available to screen reader users.
Examples of SEO-friendly alt text
Let’s take a look at a couple of examples of alt text in action:
Keyword vs. Detail
Bad: in this image, a man is working on his computer, typing, or doing research. He’s frustrated by the look of it- perhaps he can’t find what he’s looking for

The alt text above makes it hard for Google to understand how the image might relate to the content on your webpage. There are no precise, descriptive keywords, and the text is too long.
Good: Man working on Google with his hands in his hair
Detail vs. Specificity

Bad: Keyword explorer tool
The alt text above isn’t too bad as it provides details of the picture but a better alt text would contain more information about the tool.
Good: ahref’s keyword tool for SEO keyword research
Context
More often than not, your images will have clear context to help you write alt the context of your within-page content. Text, but that might not always be the case. Some images might be ambiguous.
For images of this nature, it is up to you to write the alt text based on
Some images are also pretty self-explanatory and do not need any alt descriptions.
Adding Alt Text to Images in WordPress
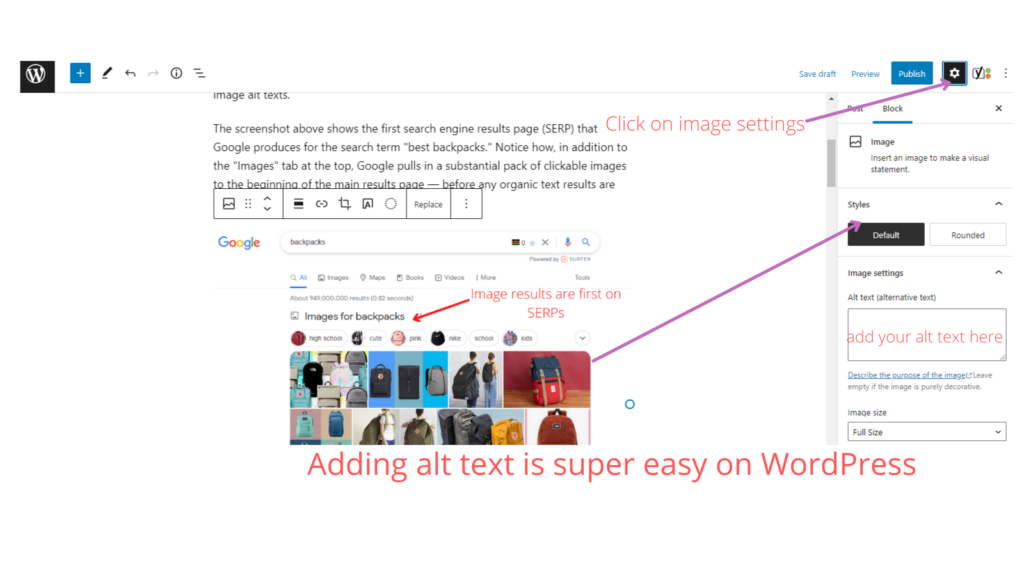
Adding alt text to images is super easy using the WordPress block editor.

To get started, scroll to the post or page you’re editing and click on your image, so it gets marked with the blue frame. Then, go to the Image Settings in the right column of your post editor and type in the alt text in the Alt Text (alternative text) field.
Conclusion
There’s no doubt that alt text plays a crucial role in an online world consumed by the importance of keywords. If you want to make the most of your alt text, keep these tips in mind and remember that the online world is constantly evolving.
We hope this post helped you understand how to write alt text for images for SEO. Remember that the more images you optimize with alt texts, the better your chances of ranking them in image search. You’ll also improve the overall user experience and keep visitors glued to your content.